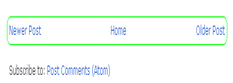
Danh mục số trang - Page cho Blogspot

Tuy nhiên, có một số Blog, phía dưới được thay bằng một danh mục đánh số trang nhìn rất chuyên nghiệp. Loay hoay tìm kiếm được trên mạng được tiện ích về "Số trang", để thực hiện chỉ cần đơn giản copy mã và dán vào tiện ích HTML/Javacript mà không phải cân thiệp Hack hoặc vào chỉnh sửa trong HTML. 
Tôi xin giới thiệu các bước thực hiện áp dụng cho Blogspot - Blogger để có được danh mục số trang như hình bên.
1. Đăng nhập vài tài khoản Blog của bạn tại http://www.blogger.com
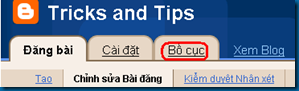
2. Trong "Bảng điều khiển - Dashboard" của Blogger, bạn click vào "Bố cục - Layout"
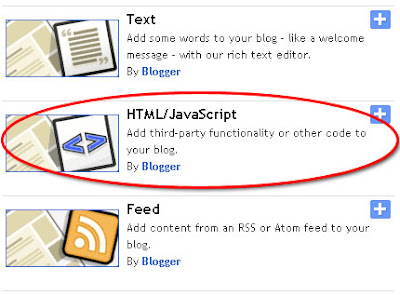
3. Bạn hãy chọn click "Thêm tiện ích - Page Elements". Khi xuất hiện bảng lựa chọn "Thêm tiện ích", bạn cuộn chuột xuống dưới để lựa chọn "HTML/ Javascript" rồi click chọn vào dấu "+" bên phải.
4. Màn hình xuất hiện bảng "Định cầu hình HTML/Javascript - Configure" .
Trong phần nội dung bạn copy mã code dưới rồi paste vào.
<style>
.showpageArea {padding: 0 2px;margin-top:10px;margin-bottom:10px;
}
.showpageArea a {border: 1px solid #505050;
color: #000000;font-weight:normal;
padding: 3px 6px !important;
padding: 1px 4px ;margin:0px 4px;
text-decoration: none;
}
.showpageArea a:hover {
font-size:11px;
border: 1px solid #333;
color: #000000;
background-color: #FFFFFF;
}
.showpageNum a {border: 1px solid #505050;
color: #000000;font-weight:normal;
padding: 3px 6px !important;
padding: 1px 4px ;margin:0px 4px;
text-decoration: none;
}
.showpageNum a:hover {
font-size:11px;
border: 1px solid #333;
color: #000000;
background-color: #FFFFFF;
}
.showpagePoint {font-size:11px;
padding: 2px 4px 2px 4px;
margin: 2px;
font-weight: bold;
border: 1px solid #333;
color: #fff;
background-color: #000000;
}
.showpage a:hover {font-size:11px;
border: 1px solid #333;
color: #000000;
background-color: #FFFFFF;
}
.showpageNum a:link,.showpage a:link {
font-size:11px;
padding: 2px 4px 2px 4px;
margin: 2px;
text-decoration: none;
border: 1px solid #0066cc;
color: #0066cc;
background-color: #FFFFFF;}
.showpageNum a:hover {font-size:11px;
border: 1px solid #333;
color: #000000;
background-color: #FFFFFF;
}
</style>
<script type="text/javascript">
function showpageCount(json) {
var thisUrl = location.href;
var htmlMap = new Array();
var isFirstPage = thisUrl.substring(thisUrl.length-14,thisUrl.length)==".blogspot.com/";
var isLablePage = thisUrl.indexOf("/search/label/")!=-1;
var isPage = thisUrl.indexOf("/search?updated")!=-1;
var thisLable = isLablePage ? thisUrl.substr(thisUrl.indexOf("/search/label/")+14,thisUrl.length) : "";
thisLable = thisLable.indexOf("?")!=-1 ? thisLable.substr(0,thisLable.indexOf("?")) : thisLable;
var thisNum = 1;
var postNum=1;
var itemCount = 0;
var fFlag = 0;
var eFlag = 0;
var html= '';
var upPageHtml ='';
var downPageHtml ='';
var pageCount=5;
var displayPageNum=3;
var firstPageWord = 'First';
var endPageWord = 'Last';
var upPageWord ='Previous';
var downPageWord ='Next';
var labelHtml = '<span class="showpageNum"><a href="/search/label/'+thisLable+'?&max-results='+pageCount+'">';
for(var i=0, post; post = json.feed.entry[i]; i++) {
var timestamp = post.published.$t.substr(0,10);
var title = post.title.$t;
if(isLablePage){
if(title!=''){
if(post.category){
for(var c=0, post_category; post_category = post.category[c]; c++) {
if(encodeURIComponent(post_category.term)==thisLable){
if(itemCount==0 || (itemCount % pageCount ==(pageCount-1))){
if(thisUrl.indexOf(timestamp)!=-1 ){
thisNum = postNum;
}
postNum++;
htmlMap[htmlMap.length] = '/search/label/'+thisLable+'?updated-max='+timestamp+'T00%3A00%3A00%2B08%3A00&max-results='+pageCount;
}
}
}
}//end if(post.category){
itemCount++;
}
}else{
if(title!=''){
if(itemCount==0 || (itemCount % pageCount ==(pageCount-1))){
if(thisUrl.indexOf(timestamp)!=-1 ){
thisNum = postNum;
}
if(title!='') postNum++;
htmlMap[htmlMap.length] = '/search?updated-max='+timestamp+'T00%3A00%3A00%2B08%3A00&max-results='+pageCount;
}
}
itemCount++;
}
}
for(var p =0;p< htmlMap.length;p++){
if(p>=(thisNum-displayPageNum-1) && p<(thisNum+displayPageNum)){
if(fFlag ==0 && p == thisNum-2){
if(thisNum==2){
if(isLablePage){
upPageHtml = labelHtml + upPageWord +'</a></span>';
}else{
upPageHtml = '<span class="showpage"><a href="/">'+ upPageWord +'</a></span>';
}
}else{
upPageHtml = '<span class="showpage"><a href="'+htmlMap[p]+'">'+ upPageWord +'</a></span>';
}
fFlag++;
}
if(p==(thisNum-1)){
html += ' <span class="showpagePoint"><u>'+thisNum+'</u></span>';
}else{
if(p==0){
if(isLablePage){
html = labelHtml+'1</a></span>';
}else{
html += '<span class="showpageNum"><a href="/">1</a></span>';
}
}else{
html += '<span class="showpageNum"><a href="'+htmlMap[p]+'">'+ (p+1) +' </a></span>';
}
}
if(eFlag ==0 && p == thisNum){
downPageHtml = '<span class="showpage"> <a href="'+htmlMap[p]+'">'+ downPageWord +'</a></span>';
eFlag++;
}
}//end if(p>=(thisNum-displayPageNum-1) && p<(thisNum+displayPageNum)){
}//end for(var p =0;p< htmlMap.length;p++){
if(thisNum>1){
if(!isLablePage){
html = '<span class="showpage"><a href="/">'+ firstPageWord +' </a></span>'+upPageHtml+' '+html +' ';
}else{
html = ''+labelHtml + firstPageWord +' </a></span>'+upPageHtml+' '+html +' ';
}
}
html = '<div class="showpageArea"><span style="padding: 2px 4px 2px 4px;margin: 2px 2px 2px 2px;border: 1px solid #333; background-" class="showpage">Page '+thisNum+' of '+(postNum-1)+': </span>'+html;
if(thisNum<(postNum-1)){
html += downPageHtml;
html += '<span class="showpage"><a href="'+htmlMap[htmlMap.length-1]+'"> '+endPageWord+'</a></span>';
}
if(postNum==1) postNum++;
html += '</div>';
if(isPage || isFirstPage || isLablePage){
var pageArea = document.getElementsByName("pageArea");
var blogPager = document.getElementById("blog-pager");
if(postNum <= 2){
html ='';
}
for(var p =0;p< pageArea.length;p++){
pageArea[p].innerHTML = html;
}
if(pageArea&&pageArea.length>0){
html ='';
}
if(blogPager){
blogPager.innerHTML = html;
}
}
}
</script>
<script src="/feeds/posts/summary?alt=json-in-script&callback=showpageCount&max-results=99999" type="text/javascript"></script>
Sau khi đã thêm mã Javascript bạn cần kéo và thả tiện ích này vào dưới Blog Posts. Xem hình minh hoạ cho việc này.
Trong đoạn mã trên bạn có thể thay đổi giá trị được đánh dấu màu đỏ như ở dưới.
1 : var pageCount = 5;
Con số này thể hiện số bài sẽ được hiển thị trên mỗi một trang. Bạn có thể thay đổi tuỳ ý, thông thường chọn số nhỏ hơn 10 để Blog được hiển thị với tốc độ nhanh hơn.
2 : var displayPageNum = 3;
Sổ biểu thị sô trang hiển thị trên thanh tiện ích.
Như vậy bạn đã có một Tiện ích mới để lựa chọn thêm vào Blogger/Blogspot của mình. Hãy commnet nhận xét về tiện ích này nếu bạn thấy thích thú với nó nhé. Chúc các bạn thành công.
Nguồn: Blog của Rias-techno-wizard













![[Software] NameHelp - Công cụ tăng tốc DNS, cải thiện 40% tốc độ duyệt web](http://4.bp.blogspot.com/-GzI78HRBek4/UKIzvuyPdPI/AAAAAAAAKC0/rEY1oXgV2sc/s72-c/DNS_Logo.gif)



0 comments: